通過npm引用的vue組件使用詳解
什么是組件:組件是Vue.js最強大的功能之一。組件可以擴展HTML元素,封裝可重用的代碼。在較高層面上,組件是自定義的元素,Vue.js的編譯器為它添加特殊功能。在有些情況下,組件也可以是原生HTML元素的形式,以is特性擴展。
成都創新互聯公司自2013年起,是專業互聯網技術服務公司,擁有項目網站建設、成都做網站網站策劃,項目實施與項目整合能力。我們以讓每一個夢想脫穎而出為使命,1280元寶坻做網站,已為上家服務,為寶坻各地企業和個人服務,聯系電話:028-86922220
如何注冊組件?
需要使用Vue.extend方法創建一個組件,然后使用Vue.component方法注冊組件。Vue.extend方法格式如下:
var MyComponent = Vue.extend({
// 選項...后面再介紹
})如果想要其他地方使用這個創建的組件,還得個組件命個名:
Vue.component('my-component', MyComponent)命名之后即可在HTML標簽中使用這個組件名稱,像使用DOM元素一樣。
本文章通過實現一個vue-dialog的彈出層組件,然后附加說明如果發布此包到npm,且能被其他項目使用。
功能說明
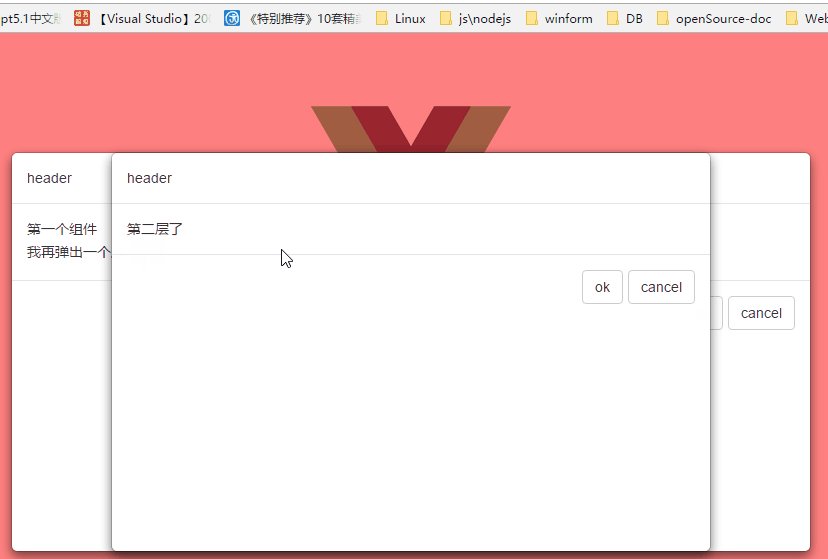
- 多層彈出時,只有一個背景層。
- 彈出層嵌入內部組件。
- 彈出層按鈕支持回調
- 源碼下載
實現

- 多層彈出時,只有一個背景層
- 利用兩個組件實現,一個背景層組件(只提供一個背景層,組件名:background.vue),一個彈出層內容管理組件(實現多個內容層的管理,組件名:master.vue)。
- 彈出層嵌入內部組件
使用vue的component組件實現,他可以完美支持。
彈出層按鈕支持回調
在master.vue中實現,詳細解析此代碼
html代碼
- comps:內部組件的集合
- realIndex:一個computed屬性,讀取props的mIndex屬性,表示內部層的zIndex層級關系。
- component加載組件
- btns:表示按鈕的集合,現還不支持組件獨立配置按鈕列表。
- style:此方法用于生成內部組件居中的css代碼。
js代碼:
- open方法,用于打開彈出層,且返回一個Promise。
- 嵌入background.vue組件,用于提供背景層。
- clickHandler方法:master.vue組件按鈕的事件響應函數,會resolve在open方法中提供的promise。
css代碼:
如何實用
- 首先需要在頂層引入master.vue,然后嵌入到與app組件平級,如下代碼:
new Vue({
el: '#app',
template: '一定要指定ref值,這是彈出層實現的關鍵。
- 在任意一個子組件中如下使用:
let promise = this.$root.$refs.hDialog.open({
template: '第二層了'
})
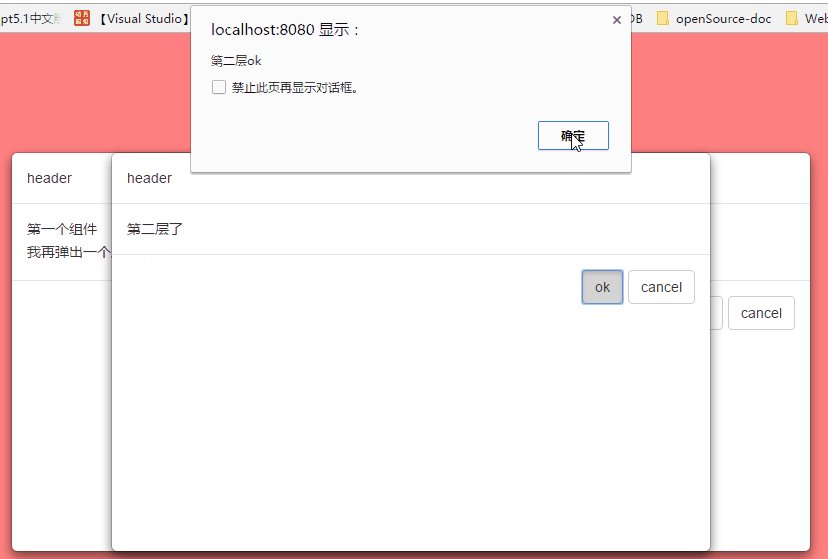
promise.then(function (arg) {
alert('第二層' + arg.type)
arg.close()
})- 使用$root.$refs找到彈出層管理組件
- 使用調用其open方法,并接受一個promise類型的返回值
- 使用promise即可。
發布到npm
- 如果組件需要被其他人引用,最好使用commonjs2規范,webapck如下配置:
output: {
path: './dist',
filename: '[name].js',
library: 'vue-hdialog',
libraryTarget: 'commonjs2'
}- 在npmjs上注冊一個賬號
- 利用npm login 登錄
- 使用npm publish 發布,如果你想卸載可以用npm unpublish --force.
- 發布是需要package.json檢測version和name字段,如果已存,或者是存在被卸載的都不行。
- package.json中的main節點是指定其他引用時,默認導出的文件。
以上所述是小編給大家介紹的通過npm引用的vue組件使用詳解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對創新互聯網站的支持!
網站標題:通過npm引用的vue組件使用詳解
本文網址:http://www.xueling.net.cn/article/gichdc.html
 重慶分公司
重慶分公司


















